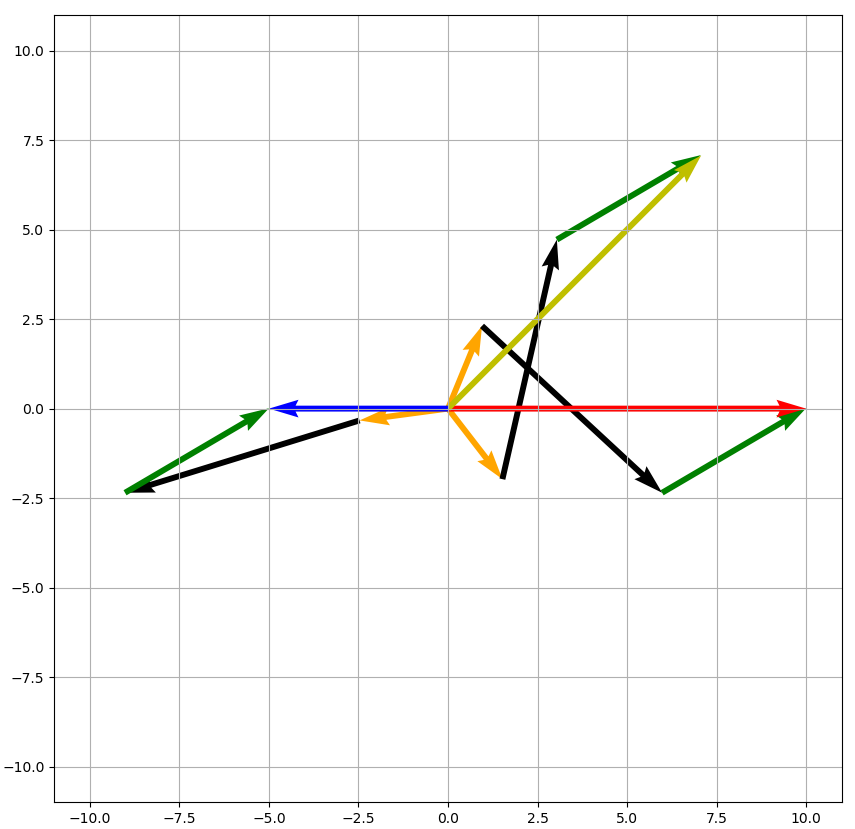
Symmetrical Components Visualization (Fall 2019):
This is a project where I used python to vizualize one of the most important concepts in Power Systems Engineering,
The Method of Symmetrical components. I recommend checking out my github repository for the project here:
Symmetrical-Components-Visualization
This was a project I made for fun when on my Co-op with LES. Symmetrical components is so important
because it helps engineers analyze faulted systems. Since I was in the protection and controls department,
this was very relevant to my job. When I first learned about this topic I had a hard time understanding the theory,
so I made a python program to help me vizualize/prove that it works. My first program only worked for a 3-phase system.
I remember being really suprised that I was able to make it in only a couple days and naturally, I immeadiately asked
myself this question, what if I could generalize it to any number of phases. I was able to implement this and I really
enjoyed the final result.

This Website (Summer/Fall 2019):
I started working on this website during the summer after my junior year. Making a website was something I have
always wanted to do but never really had the time. The most unique thing about this website is that
I made it from scratch and I am hosting it myself completely for free. There were some upfront costs purchasing the
Raspberry Pi and the domain name, but other
than that, there are no operating costs associated with keeping my website online. There were 2 main challenges with making this
site. The first was making the website itself, and the other was getting it online. Making the website was the easier of
the two because I knew what I needed to learn, but I had no idea how to get it online orginally.
So my first challenge was to figure how to get it online. I quickly learned that when someone types in a domain in the
seach bar, like google.com, it points to the IP address and port where the web server is running from. That sounded easy
enough for me so I used an open source web server software called NGINX to broadcast my website on port 80, the port used
for most http websites. The problem I ran into was that my IP address was not permanent. If my public IP address changes,
someone could not find my website. I found a work around by trying to set up a dynamic domain name service which would point
my domain name at the new IP address should it ever change. However, that did not work either and I found out that my
internet service provider uses "Carrier Grade Network Address Translation" which essentially means I would be unable to get my
website online unless I paid for a static IP address which would be additional $5 a month on my bill. To avoid paying for a
static IP I found different solution using Amazon Web Services (AWS). If you are a college student, you get free access to AWS
which includes a Virtual Private Cloud (VPC). You also get access to a static IP address and I decided to just host my website from
the VPC instead. But, there was one issue with this, you only get 8GB of free storage with AWS, meaning if I ever wanted to expand
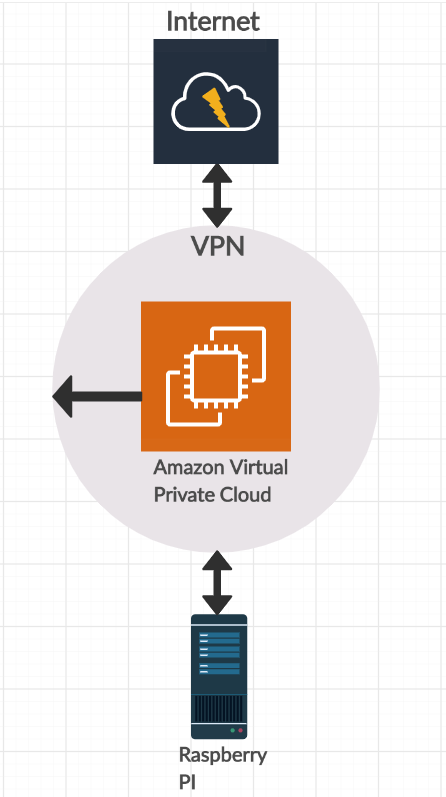
and use my VPC for other things, I wouldn't be able to. Finally, I figured out a solution that would work long term. I set up
a Virtual Private Network (VPN) on the VPC, connected my Raspberry Pi to the VPN and then broadcasted my website through the VPN to the
internet. That is currently how my website is up now. The picture to the right shows how my current setup works graphically.
Making the website itself was still difficult. Since this is my first time doing any web development, I thought it would be best
to learn the basics first. I am just using plain html and css right now. This way I can get a better fundamental understanding rather
than use a template someone else made and not learn as much. I am not sure when I will be finished with the website. I think I will
be done with the content of the site by the end of my year, but I will continue to update it and one goal I have is to make it good
on cell phones as well.

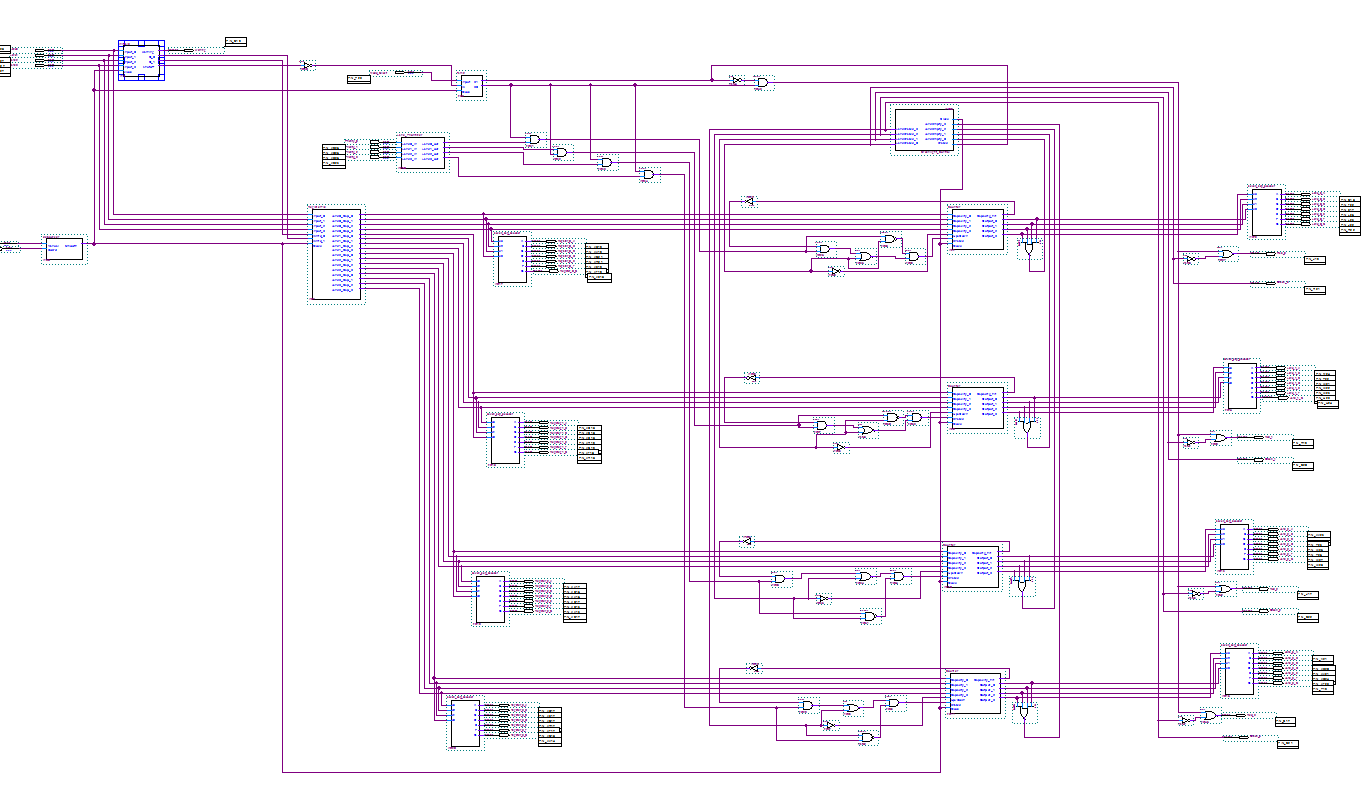
Digital Logic Design (Fall 2018):
This was my final project for computer engineering 281, Digital Logic.
The goal of this project was to make a traffic light fairness system.
This machine works this way. There are four lanes and at startup you first declare a maximum capacity for the number of cars in each lane.
once the lane sizes are set, you move into either green light or red light mode. In green light mode, you can choose to add one car per lane
each clock cycle making sure that if more than one lane is chose, one lane is priorized over the other. In red light mode each clock cycle a car
should be subtracted from one lane per clock cycle. The machine had to do this automatically with the added challenge of not subtracing from lanes that
are empty and it could not subtract from a single lane for more than 3 clock cycles in a row. Also the lanes and capacity had to be displayed
on seven segment displays.
This was one of my favorite final projects of any class. There was really no set way of doing it or restrictions other
then the requirements above. I decided to keep my project completely graphical and use no verilog at all. Each block was out of pure logic gates and I
was able to combine everything I learned during the semester into a single project. The different components that went into this involved register files, finite
state machines, counters, encoders, and decoders. If you are interested, you can check out my report on it which goes into each of the components
used: CPRE 281 Final Project.